我们在开发项目的时候,往往会碰到列表,从左至右依次排列的列表,循环的同时并要保证两端对齐,要是使两端对齐右一下方法:
- flex 盒子 justify-content: space-between方式
- float浮动,设置父元素所有外边距负值
flex 方式
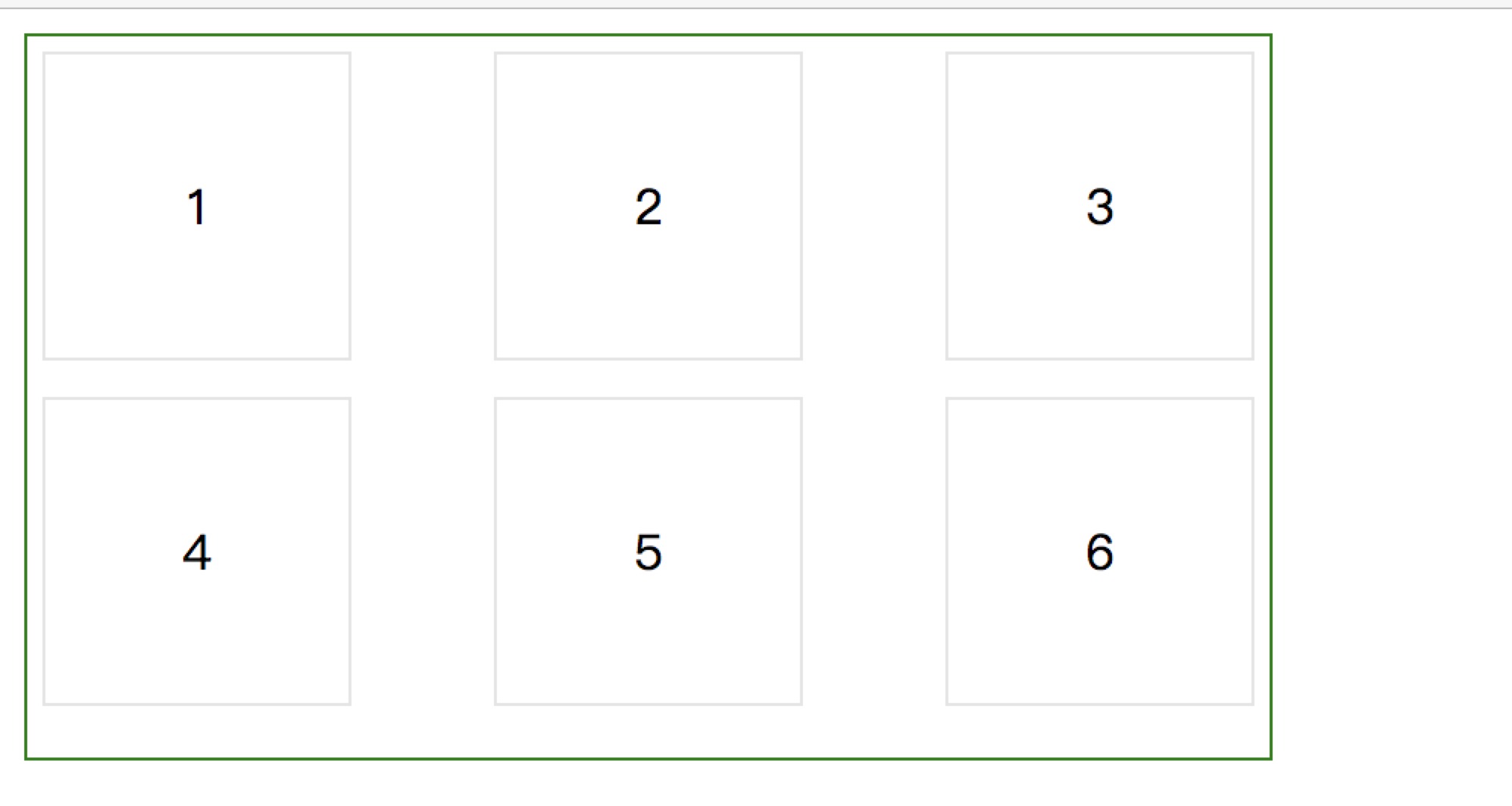
这种方式使用最简单,只要设置父元素为display:flex,子元素会两端对齐:
|
|

这种方式很简单,但缺点就是有兼容性有兼容性的问题,而且当子元素只有两个的时候,就出现左右各一个,按照列表的循环应该是从左至右,现在左右各一个,不符合需求。这种方式舍弃。
float 列表
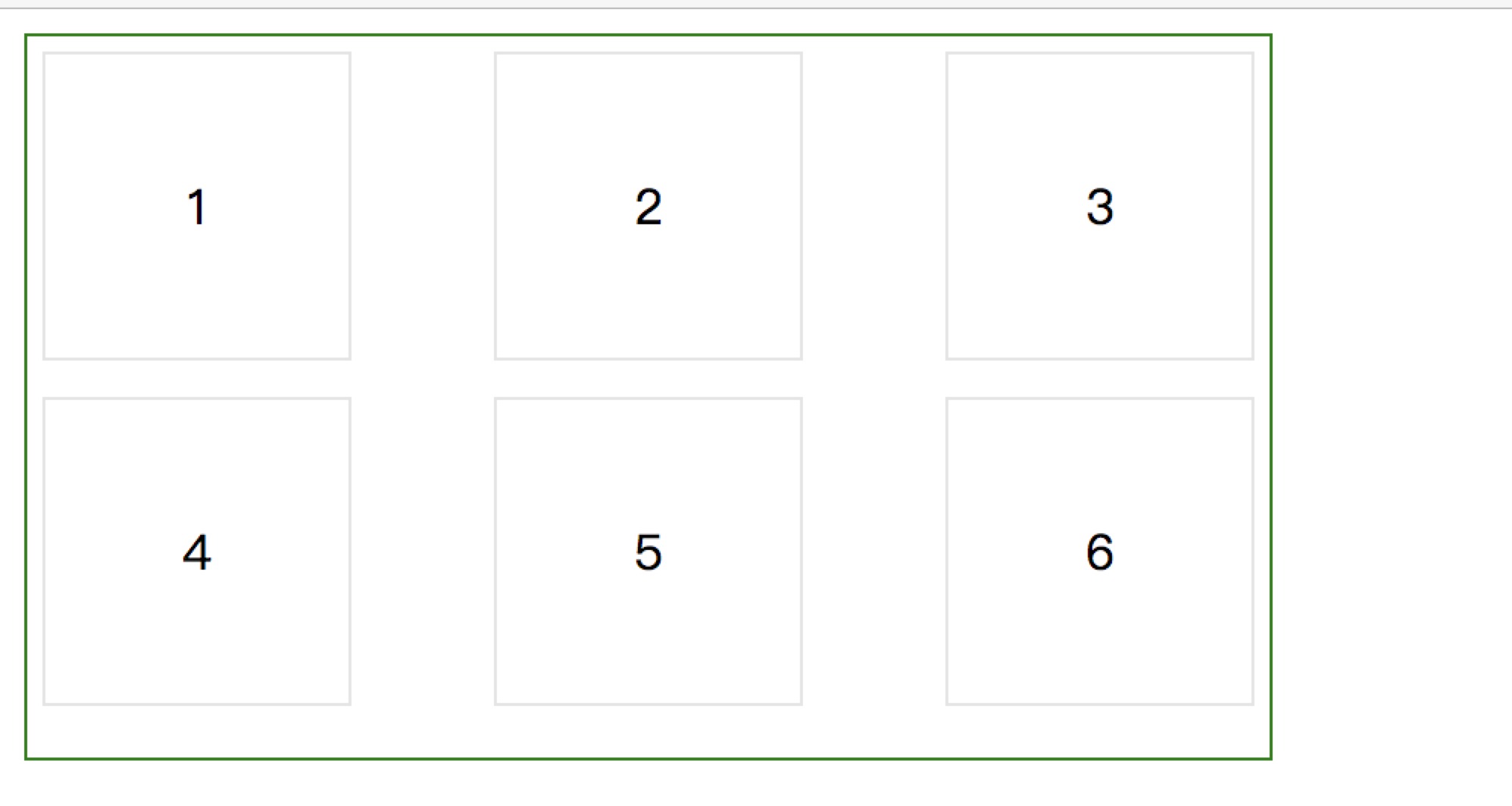
这种方式设置自元素全部float:left向左浮动
|
|

父元素margin-right取自元素margin-right的负值就可以成功设置左右两端对齐,也不会出现flex那种问题